WordPressを使ってブログを始めたけれど、いざ「最初の記事を書こう」と思うと、意外と手が止まってしまうことがあります。
「設定はこのままでいいのかな」「記事って、どこからどう書けば…?」
そんなふうに迷ったまま書き始めて、あとから「やっぱり直したい」と思うケースも少なくありません。
せっかくなら、不安なく、そして納得して最初の記事を公開したいものです。
この記事では、投稿前に確認しておきたい5つの基本ポイントを整理しました。
どれも数分でチェックできる内容ばかりですので、これから書き始める方はもちろん、「すでに書き始めてしまった」という方にもお役立ていただける内容になっています。
準備が整えば、あとは自分の言葉で書くだけです。

確認1:パーマリンク設定は初期状態のまま?
最初の記事を投稿する前に、**パーマリンク設定(URLの形式)**を見直しておくことをおすすめします。
WordPressを立ち上げたばかりの状態では、記事ごとに「?p=123」といった記号のようなURLが自動で割り振られることがあります。これでは、記事の内容が読み取れず、検索エンジンにも読者にも伝わりにくくなってしまいます。
たとえば、https://example.com/?p=123 よりも、https://example.com/first-post-checklist/ のようなURLの方が、
何について書かれた記事かが一目でわかりやすくなります。
検索エンジンにも意味が伝わりやすいため、SEOにも良い影響があります。
よくあるURL形式とその違い
WordPressでは、URLの形式をいくつかのパターンから選ぶことができます。よく使われるものとしては、次のような例があります:
- 「?p=123」形式(初期設定):短いが内容が分かりづらい
- 「日付+投稿名」(例:/2025/05/01/sample-post/):更新日が分かりやすいが、URLが長くなる
- 「投稿名のみ」(例:/sample-post/):シンプルで伝わりやすく、長期運用にも向いている
初心者の方には、「投稿名」の形式が分かりやすく、管理しやすい選択肢です。
URLに「blog」など共通の言葉を入れて整理する方法
さらに、記事のURLに「/blog/〜」のような共通の言葉を加えておくことで、記事のジャンルや種類がひと目で分かる形にすることも可能です。
たとえば、https://example.com/blog/first-post-checklist/
のようにすれば、「このページはブログの記事なんだな」とURLから分かりやすくなります。
サイト全体の構成をきれいに見せたい場合や、記事が増えてきたときに分類しやすくしておきたい場合に役立ちます。
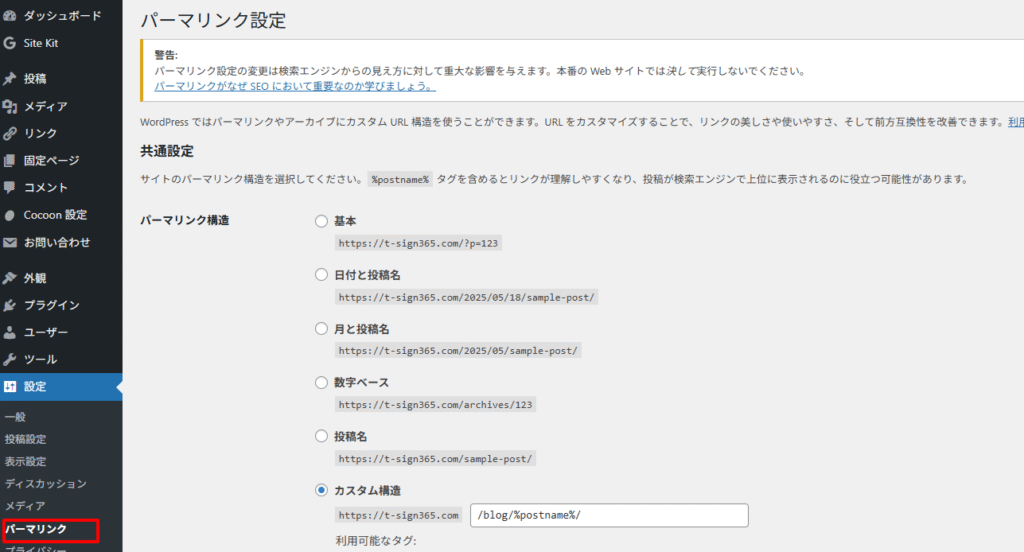
この形式にしたい場合は、パーマリンク設定画面で「カスタム構造」を選び、/blog/%postname%/ と入力することで設定できます。
パーマリンクの変更手順
WordPress管理画面の左側メニューから「設定」→「パーマリンク設定」を開き、「投稿名」などの分かりやすい形式を選択します。
カスタム構造で「/blog/%postname%/」を使う場合、スラッシュや%記号の入力ミスに注意が必要です。誤った構文で保存すると、リンク切れやURLの不具合につながることがあります。

確認2:トップページと投稿ページの表示設定
「せっかく書いたのに、どこにも記事が表示されない」
WordPressを使い始めたばかりの方が、最初に戸惑いやすいポイントです。
原因として多いのが、トップページと投稿ページの表示設定が適切にされていないこと。WordPressでは、サイトの表紙として何を表示するか、記事一覧をどこに出すかを自分で設定する必要があります。設定次第で、記事がどこにも表示されなくなることもあるため、まずはここを確認しておきましょう。
自分に合った構成を選ぶ
とにかく書いていきたい方
記事を中心にブログを進めたい場合は、投稿一覧をトップページに表示する設定が適しています。新しい記事が上から順に並ぶシンプルな形式で、初期設定のままでも問題ありません。
サービス案内や自己紹介を前面に出したい方
トップページに静的な固定ページを設定し、記事一覧は「ブログ」など別のページに分けて表示する構成が向いています。ホームページとしての見せ方を意識したい方には、この形が扱いやすいでしょう。
いずれを選ぶにしても、WordPressの設定画面では**「トップページ」と「投稿ページ」の両方を指定する必要がある**点にご注意ください。
設定手順
- 管理画面の左メニューから「設定」→「表示設定」を開きます。
- 「ホームページの表示」で、次のいずれかを選択します:
- 「最新の投稿」:投稿一覧をトップページに表示
- 「固定ページ」:トップページと投稿ページをそれぞれ指定
トップページを固定ページに設定したにもかかわらず、投稿ページを未設定のままにしていると、書いた記事がどこにも表示されない状態になります。
このまま投稿を続けてしまうと、「公開はできているのに見えない」というトラブルにつながります。投稿ページの指定も忘れずに行っておきましょう。
画像挿入ポイント②:
表示設定画面のキャプチャ(「ホームページの表示」で固定ページが選ばれている状態)
キャプション案: 投稿一覧を表示させるには、「投稿ページ」の設定も必要** トップページの表示形式を選ぶ設定画面
確認3:下書きとプレビューを活用しているか
「とりあえず公開してみたけれど、思っていた見た目と違っていた」
そんな経験をしたことがある方も少なくないかもしれません。
WordPressでは、記事を書いてすぐに公開することもできますが、下書き保存とプレビュー確認を挟むだけで、不要な修正の手間や読者の混乱を防ぐことができます。
とくにブログを始めたばかりの頃は、プレビューの重要性が実感しにくいかもしれません。
ですが、実際に表示された記事を確認してみると、エディター上では気づけなかったズレや、意図していない空白・改行、画像のレイアウト崩れなどが起きていることもあります。
プレビューで確認しておきたいポイント
- 見出しや改行の位置が意図通りになっているか
- 画像やボックスのレイアウトが崩れていないか
- リンクの飛び先に誤りがないか、装飾が反映されているか
- 太字やリストなどが適切に使われているか
- 全体の読みやすさ(余白・文の流れなど)に違和感がないか
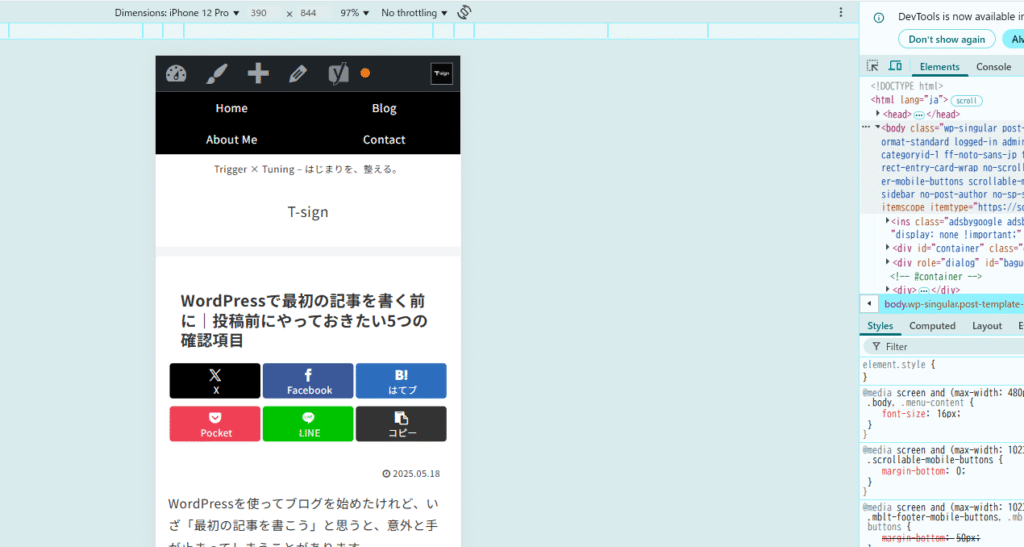
スマホでも必ず確認を
PC上で編集していると、画面の広さや操作感に慣れてしまい、スマホでの表示が後回しになりがちです。
ですが、多くの読者はスマホから記事を見ているという前提に立つと、スマホでの確認は欠かせません。
WordPressのプレビュー機能では、スマホ・タブレット・PCそれぞれの表示を切り替えて確認できます。特別なツールは必要ありません。
ただし、プレビューで見た表示と、実際に公開されたページの見た目が完全に一致するとは限らないという点には注意が必要です。
可能であれば、実際のスマホ端末で確認してみることもおすすめです。
タップしづらさや広告の表示位置など、検証モードでは気づけない細かい違いが実機では見つかることがあります。
使用しているテーマやプラグインによっては、装飾やレイアウトが微妙に変わることがあります。公開後にも一度実際のページを確認するようにしておくと、思わぬ見落としを防ぐことができます。

下書きとプレビューで全体の流れや見た目が整ってきたら、
次は記事の中身をどう構成するかにも目を向けてみましょう。
特に「見出し」の使い方は、読みやすさや伝わりやすさに直結する大事な要素です。
確認4:見出し構成は整理できているか
書きたいことを一気に書き上げたあと、ふと見返してみると「何を伝えたかったんだっけ?」と自分でも迷ってしまう。
そんな経験がある方は、見出しの構成を意識するだけで、記事全体のわかりやすさが大きく変わります。
読者にとっても、見出しは記事を読むときの“地図”のような役割を果たします。
どんな話題がどこに書かれているか、どの部分を読めば自分に関係があるのか。それを見出しで判断して読み進めていきます。
H2・H3をどう使い分ける?
- H2(大見出し):記事の中の大きな区切り。セクションのはじまりに使う。
例:「手順1」「注意点」「まとめ」など。 - H3(小見出し):H2の中で、内容をさらに整理するための小区切り。
例:「各手順の詳細」「注意点の具体例」など。
まずは、記事内にH2が2つ以上あるかを確認してみてください。
ひとつの記事の中に大見出しが1つだけしかない場合、構成が分かれておらず、読み手にとっては流れがつかみにくくなる可能性があります。
完璧でなくていいから、まずは区切ってみる
見出し構成は、記事を書き終えたあとからでも見直すことができます。
むしろ、最初から完璧に設計するよりも、書きながら整理していくくらいの気持ちで問題ありません。
書いた内容を読み返して、「ここは話が変わってるな」と思ったところにH2やH3をつけていくだけでも、構造は整っていきます。
H2とH3で全体の流れが整理できていれば、H4以下を使わなくても特に問題はありません。必要に応じて使い分ければ十分です。
H1は基本的に記事タイトルに使われるため、本文中ではH2から始めるのが一般的です。
確認5:アイキャッチ画像は設定したか
記事を書き終えたあと、一覧ページやSNSでシェアしたときに「画像が表示されない」「何も出てこない」という経験をしたことはありませんか?
WordPressでは、本文に画像を入れていても、アイキャッチを設定しなければ一覧やシェア時には何も表示されないという仕様になっているテーマが多くあります。
自分では記事の中に画像を入れたつもりでも、読者から見える最初の印象に何も映っていない。
これだけで「ちょっと中身が薄そう」と感じられてしまうこともあります。
アイキャッチは“入り口”を整える役割
アイキャッチ画像は、以下のような場所で使われます:
- ブログのトップページやカテゴリ一覧など、記事一覧での表示
- SNSでシェアしたときのサムネイル画像
- テーマによっては、検索結果にも画像が表示されるケースも
つまり、読者が記事を読む前に最初に目にする部分であり、タイトルや導入文と並んで「読むかどうか」を判断される要素の一つです。
見た目だけで損しないために
WordPressでは、投稿画面の右サイドバーにある「アイキャッチ画像を設定」から登録できます。
設定していないと、テーマによっては「NO IMAGE」と表示されたり、まったく画像が表示されなかったりすることがあります。
ただし、立派な画像や凝ったデザインである必要はありません。
記事の内容が伝わるシンプルな写真や、Canvaなどで作った文字入りの画像でも十分です。
なお、アイキャッチ画像は記事を書き終えたあとでも設定可能です。
あらかじめ決めておく必要はありませんが、文章と同じように「読者にどう伝えるか」を意識して選ぶと、全体の印象が整いやすくなります。
また、多くのテーマでは横長(16:9 や 4:3)の画像比率が自然に表示されやすい設計になっています。
不自然な切り取りを防ぐためにも、比率に軽く注意しておくと安心です。
SNSや一部のテーマでは、アイキャッチが設定されていないと画像が読み込まれなかったり、表示が崩れたりすることがあります。
外から見た印象を整えるという意味でも、記事を書くときは毎回アイキャッチも一緒に準備しておくのがおすすめです。
おわりに|投稿前の確認で、不安を安心に変える
最初の記事を書く前に確認しておきたい5つのポイントをご紹介しました。
パーマリンク、表示設定、下書きとプレビュー、見出しの整理、そしてアイキャッチの準備。
それぞれは小さな項目かもしれませんが、こうした基本を丁寧に整えておくことで、「読まれるブログ」としての土台がしっかりと築けます。
ここまで確認を終えたあなたは、もう“書ける状態”にいます。
いざ記事を書こうとすると、「まだ準備が足りないかも」「もっと整えてから」と思ってしまうこともあるかもしれません。
けれど、すべてを完璧にしてから書き始める必要はありません。
むしろ、書きながら整えていくことこそ、ブログ運営の自然なかたちです。
今回の5項目は、その第一歩を後押しする“準備のフレーム”です。
肩の力を抜いて、まずは一記事、自分の言葉で綴ってみてください。
その一歩が、あなたのブログの軸になっていきます。
著者プロフィール