最低限のおさえておくことで、不安なくスタートできる環境を整える
WordPressブログを無事に開設できたあと、
「このまま記事を書き始めていいのかな?」と不安を感じる方は少なくありません。
初期設定のいくつかは、あとからでも修正できますが、
始めにやっておくことで後悔を防げるものや、運営に安心感をもたらす設定もあります。
この記事では、ConoHa WINGを使ってWordPressを立ち上げた方向けに、
「開設後すぐにやっておきたい7つの基本設定」をまとめています。
一つひとつ確認しながら、安心してスタートできる状態を整えていきましょう。
1. サイトの基本情報を整える
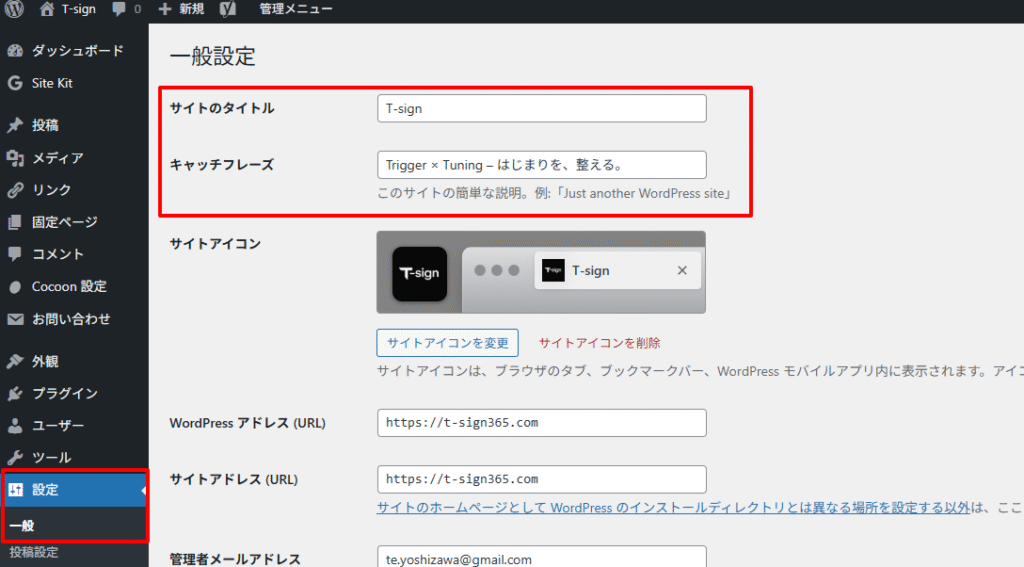
WordPressをインストールした直後は、サイト名やキャッチフレーズが初期設定のままになっていることがあります。
とくに「Just another WordPress site」というキャッチフレーズがそのまま表示されているケースは少なくありません。
運営開始時点ではまだ誰にも見られていないとはいえ、基本情報が未設定のままだと信頼感を損ねる要因にもなりかねません。
検索エンジンにも影響を与える項目のため、早い段階で整えておくのが安心です。
確認・設定手順(管理画面より):設定 → 一般メニューに進むと、以下の項目を編集できます。
- サイトのタイトル
- キャッチフレーズ(サブタイトルのようなもの)
- WordPressアドレス(URL)
- サイトアドレス(URL)
このとき、URLが「https」になっているかもあわせて確認しておきましょう。
SSL(https化)はセキュリティ上必須の設定で、Googleからの評価にも関係する要素です。

キャッチフレーズは空欄でも問題ありません。
多くのテーマではヘッダーに表示されるため、すぐに決まらない場合は空白にしておくのもひとつの方法です。
設定が完了したら「変更を保存」ボタンを押すのを忘れずに。
その後は、別のブラウザやシークレットモードで表示を確認しておくと安心です。
URLに関わる項目を変更する際は、SSLの反映が済んでからの操作が推奨されます。
2. パーマリンク設定を見直す
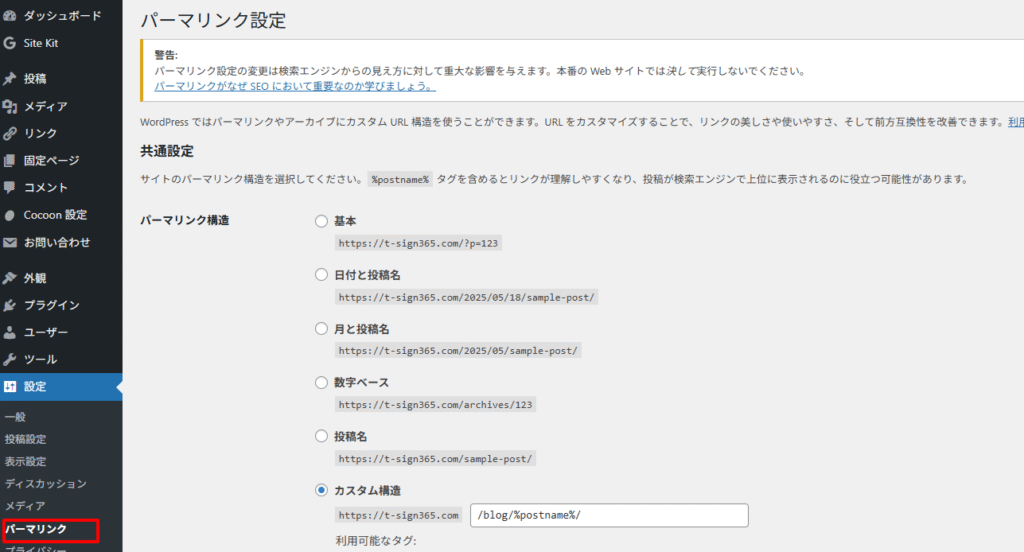
WordPressをインストールした直後は、パーマリンク(各ページのURL構造)が「?p=123」のような形式になっています。
このままでも動作上の問題はありませんが、ブログを継続して運営していく上では、早めにURLの形式を整えておくことが重要です。
WordPressでは、以下のようなパーマリンク形式が選べます:
| 形式 | URLの例 | 特徴 |
|---|---|---|
| 基本 | /?p=123 | 初期設定。意味のない数字だけで内容が分かりづらい |
| 日付と投稿名 | /2025/05/17/sample-post/ | 更新日時が明確になるが、URLが長くなりやすい |
| 月と投稿名 | /2025/05/sample-post/ | 上記と似た特徴 |
| 投稿名 | /sample-post/ | シンプルかつ内容が伝わりやすい(おすすめ) |
| カスタム構造 | 自由に構成 | カテゴリを含めたいときや、ディレクトリ構造を設けたい場合に使う |
この中で初心者の方におすすめなのが、「投稿名」形式です。
記事のタイトルに関連した単語を含むURLになり、次のようなメリットがあります:
- URLを見るだけで内容が想像しやすい
- 検索エンジンにも内容が伝わりやすい
- あとから整理しやすい
設定手順:
WordPress管理画面の 設定 → パーマリンク メニューから「投稿名」を選択し、「変更を保存」します。

カスタム構造で「/blog/記事タイトル」のようなURLにすることもできます
たとえば、URLを /blog/sample-post/ のように整理したい場合は、カスタム構造で次のように設定する方法もあります:
/blog/%postname%/
このようにディレクトリを含めた構成にしておくと、以下のような意図がある場合に役立ちます:
- コンテンツの種類ごとにURLを分けて管理したい
- 将来的に「お知らせ」「LP」などの別セクションを追加する想定がある
- /blog を明示しておいた方が整理しやすいと感じる
ただし、途中で変更するとリンク切れの原因になる可能性があるため、導入する場合は開設初期に決めておくことが大切です。
3. SSLが有効か確認し、リダイレクト設定も行う
WordPressでブログを立ち上げた直後、「https」でアクセスできているかどうかは見落としやすい部分かもしれません。
ただ、SSL(https化)はセキュリティだけでなく、検索エンジンの評価や訪問者の安心感にもつながる要素とされています。
ConoHa WINGを利用している場合、独自SSLは原則として自動で有効化される仕組みです。
とはいえ、反映には少し時間がかかることもあり、「設定されたはずなのにhttpsで表示されない」と感じるケースもあるようです。
確認のポイント
ブログが無事にhttpsで表示されているかどうかは、以下のような観点から確認できます:
- アドレスバーが
https://〜で始まっているか - ブラウザに「鍵マーク」が表示されているか
http://〜でアクセスしたときに、https://〜に切り替わるか(リダイレクト)

うまく反映されていないと感じたら
以下のような状況が原因で、SSLが一時的に反映されていないように見えることがあります:
- 設定直後で、SSL証明書がまだ完全に反映されていない
- キャッシュが残っていて、古い情報が表示されている
- ブックマークや履歴から「http」アクセスしてしまっている
そのような場合は、ブラウザのキャッシュを削除するか、別のブラウザやシークレットモードで確認してみると状況を把握しやすくなります。
4. 不要な初期プラグインを整理する
WordPressをインストールすると、最初からいくつかのプラグインが有効または無効の状態で含まれています。
その中には、実際の運用でほとんど使わないものや、日本語環境では不要なものも含まれている場合があります。
こうした不要なプラグインを整理しておくと、管理画面が見やすくなるだけでなく、サイトの軽量化やセキュリティリスクの低減にもつながります。
とくに使っていないプラグインが残っていると、アップデートされずに脆弱性が放置される可能性があり、外部から狙われるリスクが高まることもあります。
よくある初期プラグインの例
| プラグイン名 | 推奨対応 | 補足 |
|---|---|---|
| Hello Dolly | 削除 | 詩が表示されるだけのサンプル。不要です。 |
| Akismet Anti-Spam | 保留または削除 | 商用利用ではAPIキー登録が必要。未設定なら一旦削除でも可。 |
| WP Multibyte Patch | 使用可 | 日本語環境では推奨されています。Cocoonでは非必須のことも。 |
不要なものを削除する手順
- WordPress管理画面の
プラグインメニューを開く - 使用しないプラグインを「停止」→「削除」
- 本当に必要なものだけを残して、すっきり整理しておく
あわせて導入を検討したい基本プラグイン
最低限のセキュリティや安定運用のため、以下のようなプラグインをこの段階で導入しておくのもよいかもしれません:
- SiteGuard WP Plugin(ログインセキュリティ)
- BackWPup(バックアップ)
- TinyMCE Advanced / WP Editor系(エディタ補強)
- XML Sitemap & Google News(サイトマップ用)
必要に応じて導入し、不要なものは入れない。**“使う目的が明確なものだけを選ぶ”**という意識がポイントです。
5. テーマを有効化して初期設定を進める
WordPressでは、サイトの見た目や構成を「テーマ」で管理します。
ブログを開設した直後は、デフォルトのテーマ(Twenty Twenty系など)が有効になっていることがありますが、多くの方は別のテーマに切り替えて運用を始めるのが一般的です。
使用するテーマを決める(Cocoonを想定)
今回は、**無料で使いやすく機能が豊富な「Cocoon(コクーン)」**を想定して話を進めます。
テーマの選び方は後から変えることもできますが、はじめにある程度方向性を決めておくことで、サイト全体の設計がブレにくくなります。
子テーマを有効化しておく
Cocoonのようなテーマは、「親テーマ」と「子テーマ」のセットで構成されています。
子テーマを有効化しておくことで、将来的にテーマをカスタマイズする際も元に戻しやすくなり、安全です。
親テーマはWordPressの機能やデザインを提供する“本体”のような存在です。
これに対して子テーマは、その親テーマを土台にして見た目やコードを調整する「カスタマイズ専用のレイヤー」と言えます。
たとえば親テーマのファイルを直接編集してしまうと、テーマがアップデートされた際に、上書きされてカスタマイズが失われてしまうことがあります。
子テーマを使えば、そういった更新時のリスクを避けつつ、自由な調整が可能になります。
Cocoonの公式サイトから子テーマをダウンロードし、管理画面からアップロード → 有効化という流れになります。
この段階では“見た目”にこだわらなくて大丈夫
テーマを有効化すると、カスタマイズ画面で色やレイアウトの調整ができるようになりますが、最初から完璧に整える必要はありません。
まずは記事を書き始められる状態まで準備できていれば十分です。
見た目の微調整やデザインのこだわりは、記事がいくつかそろってからでも遅くありません。
この段階で一通りデザインの方向性が定まったら、次に確認しておきたいのがセキュリティとバックアップの準備です。
6. セキュリティとバックアップの準備
WordPressの初期状態では、ログインURLや管理者情報が誰でも予測しやすい構成になっています。
そのため、開設直後であっても、最低限のセキュリティ対策は欠かせないものと考えておくのが現実的です。
また、バックアップはトラブル発生時の保険のようなもので、「まさか」のときにサイトを復旧させる手段になります。
最低限やっておきたいセキュリティ対策
- ログインURLの変更
多くの攻撃は/wp-login.phpや/wp-admin/を狙ってきます。
セキュリティ系プラグイン(例:SiteGuard WP Plugin)を使えば、ログインURLの変更が可能です。 - ログイン試行回数の制限
パスワードを総当たりで試す「ブルートフォース攻撃」対策に有効です。
SiteGuardやLimit Login Attempts Reloadedなどのプラグインで簡単に設定できます。 - ユーザー名を「admin」にしない
管理者アカウントの名前が「admin」のままだと、狙われやすくなります。
投稿者名とログインIDが一致しないよう注意しましょう。
自動バックアップの仕組みを整える
万が一、更新ミスやトラブルが発生した際に備え、自動で定期的にバックアップを取る環境を用意しておきましょう。
- BackWPup(無料で使えるバックアッププラグイン)
一定間隔でサイト全体をバックアップできます。保存先としてDropboxやGoogle Driveも指定可能です。 - ConoHa WINGの自動バックアップ機能
サーバー側でバックアップが取られている場合もありますが、復元には制限や手続きがあるため、自前のバックアップも残しておく方が安心です。
セキュリティやバックアップの準備が整えば、ブログ運営の土台としては十分に安心できる状態です。
あとは、読者とつながるための「外向けの窓口」を用意しておくことで、初期環境はひとまず完成に近づきます。
7. 問い合わせフォームやプロフィールの準備
画像挿入ポイント⑦:
Contact Form 7のショートコードとフォーム編集画面
キャプション案: ショートコードを固定ページなどに貼り付けることで、問い合わせフォームが設置できます。
ブログを立ち上げたばかりの段階でも、「どこからでも連絡できる窓口」があるかどうかは、訪問者にとって意外と大きな印象を残します。
特に、アフィリエイト申請やお問い合わせ対応、読者との信頼関係づくりの面でも、問い合わせフォームと簡単なプロフィールは早めに設置しておくのが安心です。
問い合わせフォームを設置する
もっともよく使われているのが「Contact Form 7」というプラグインです。
無料で導入でき、シンプルなフォームをすぐに設置することができます。
導入手順(例:Contact Form 7)
- プラグインの「新規追加」で「Contact Form 7」を検索しインストール
- 有効化後、「お問い合わせ」メニューからフォームを編集
- 表示したい場所(固定ページなど)にショートコードを貼り付け

プロフィールを簡単に整える
WordPressでは、ウィジェットやプラグインを使ってプロフィール欄を表示することができます。
- 「外観」→「ウィジェット」からテキスト欄に自己紹介を書く
- または「WP User Avatar」などを使って画像付きプロフィールを設定する
初期の段階では、簡単な紹介と運営者名程度でも問題ありません。
あとから丁寧に整えることを前提に、まずは最低限の情報だけでも設置しておきましょう。
まとめ|初期設定を整えた今、次の一歩へ
WordPressブログを開設したばかりの時期は、「何が正解なのか」が分かりづらく、不安を感じる場面も少なくありません。
今回紹介した7つの設定項目は、そうした不安を和らげ、運営の土台を整えるための基本的なチェックポイントです。
ひとつでも多く整えられたなら、それはすでに前に進めている証拠です。
完璧である必要はなく、**「やるべきことを知っている」「あとから見直せる」**ということ自体が、強みになります。
記事で確認した初期設定のポイント
- サイトタイトルやSSL設定など、信頼の基本となる情報整備
- URL構造(パーマリンク)やテーマ選びなど、運営の基盤づくり
- セキュリティ・バックアップ・問い合わせページなど、継続運用への備え
まだ途中の項目がある場合は、一度一覧に戻って一つずつ確認してみてください。
準備が整った方は、「最初の記事を書く」「テーマを整える」など、次のステップに進んでみましょう。
著者プロフィール